How to program with the Blockly Image Task tool

Example 3 - Make the flowers yellow:
Observing the photo we can see that the flowers are the only part of the image with a red hue. Yellow is made by combining red and green so, perhaps, we can simply set all the green values to the same as the red pixel values like this:
Try it out here:
Try this out in a new window ...
It doesn't quite work, though. Can you see that the leaves on the plants lose their geen colour?
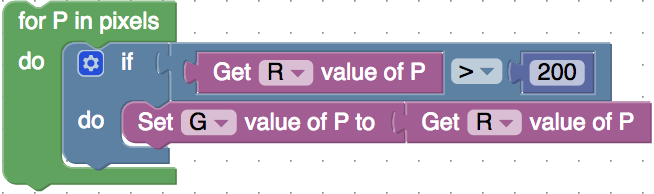
Lets try again. This time, what if we only make yellow when red is stronger than 200. Adjust your code to do this yourself now or look below at how this might be done:

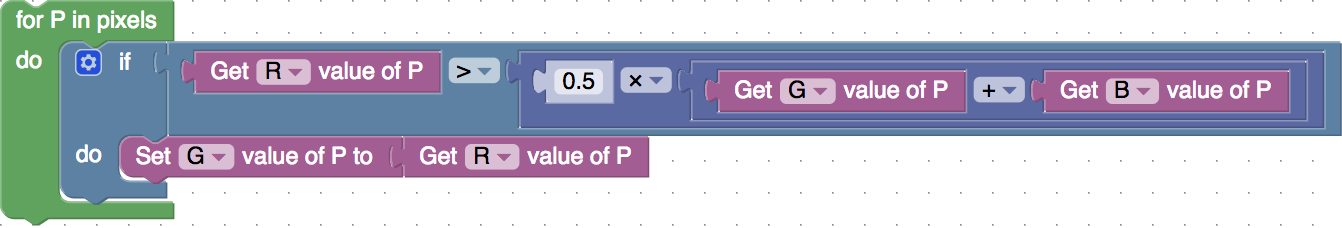
Although this code fixes the leaf colour, it is still not what we are after. Maybe a whole new approach is required: What if we only convert to yellow if a pixel is mostly red, that is, it has a higher red value than the average of the other two values. Again, see if you can code this idea yourself before looking at the solution here:

Images Tutorial Start
Example 1 - Make an image black and white
Example 2 - Make another black and white image
Example 3 - Make the flowers yellow
Taking things further
The Raspberry Pi Foundation runs the UK Bebras Challenge. Discover free teaching resources, tools, and expert support for computing education at raspberrypi.org.